
Sebbene gli iFrame possano essere necessari per incorporare contenuti esterni facilmente, possono anche rappresentare delle sfide per l'ottimizzazione per i motori di ricerca.
Il codice HTML utilizzato per gli iFrame influisce negativamente sull'esperienza della pagina nella pagina principale. Quando un iFrame carica contenuti da una fonte esterna, può creare ritardi di caricamento, portando a una scarsa esperienza utente.
E come sapete, i motori di ricerca danno priorità ai design accessibili e alle interfacce facili da usare. Una scarsa implementazione di iFrame può portare a restrizioni che possono persino comportare una penalizzazione da parte di Google.
Impariamo a conoscere la SEO di iFrame e come il tag iFrame interagisce con JavaScript e altri elementi per influenzare il posizionamento nei motori di ricerca.
Che cos'è un iFrame?
Un iFrame, o frame inline, è un elemento HTML che consente agli sviluppatori o ai marketer di incorporare un documento esterno all'interno di un documento HTML corrente.
Quando un iFrame viene caricato, contiene codice JavaScript per la consegna di contenuti dinamici, come annunci esterni o funzionalità interattive.
Gli iFrame possono caricare vari tipi di contenuti direttamente su una pagina web. Questi contenuti possono essere:
- Video di YouTube
- Mappe
- Feed dei social media
- App web
Gli attributi come "height" e "width" possono aiutare i web designer a controllare la dimensione di visualizzazione dell'iFrame per migliorare il layout visivo di un sito.
Inoltre, un bordo CSS può essere applicato per personalizzare l'aspetto dell'iFrame, fondendosi con il testo circostante.
Esempi di iFrame
Incorporare un video di YouTube
Un "inline frame" può incorporare efficacemente un video, migliorando il coinvolgimento degli utenti. Gli sviluppatori possono facilmente inserire contenuti multimediali utilizzando il tag <iframe>.
L'attributo height e width controllano la dimensione di visualizzazione, mentre la funzione a schermo intero consente agli utenti di visualizzare il video in modalità a schermo intero.
Aggiungere un video di YouTube utilizzando iFrame è davvero semplice. Basta copiare il codice di incorporamento da YouTube:

E poi incolla il codice dove desideri incorporare il video sul tuo sito web.
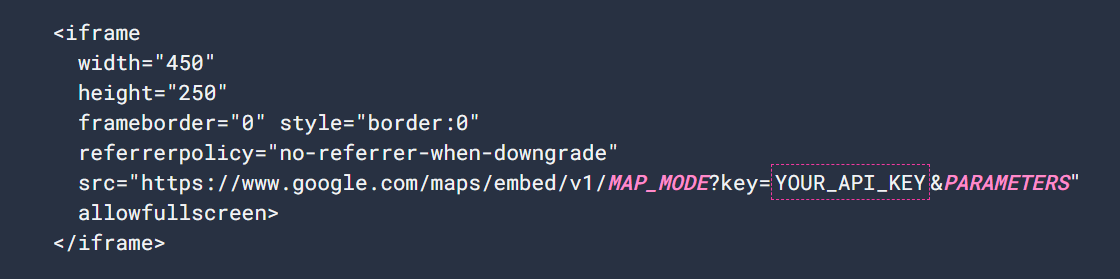
Incorporare una mappa di Google
Un frame inline può "incorporare elementi interattivi come Google Maps", permettendo agli utenti di esplorare le località direttamente sul tuo sito web. Ecco come incorporare una Google Map:

L'esempio sopra utilizza tre diverse proprietà:
- allowfullscreen: Abilita la modalità a schermo intero per alcune sezioni della mappa.
- frameborder="0" e style="border:0": Rimuove il bordo predefinito dell'iframe intorno alla mappa.
- referrerpolicy="no-referrer-when-downgrade": Invia l'URL completo nell'intestazione Referer, consentendo restrizioni corrette della chiave API.
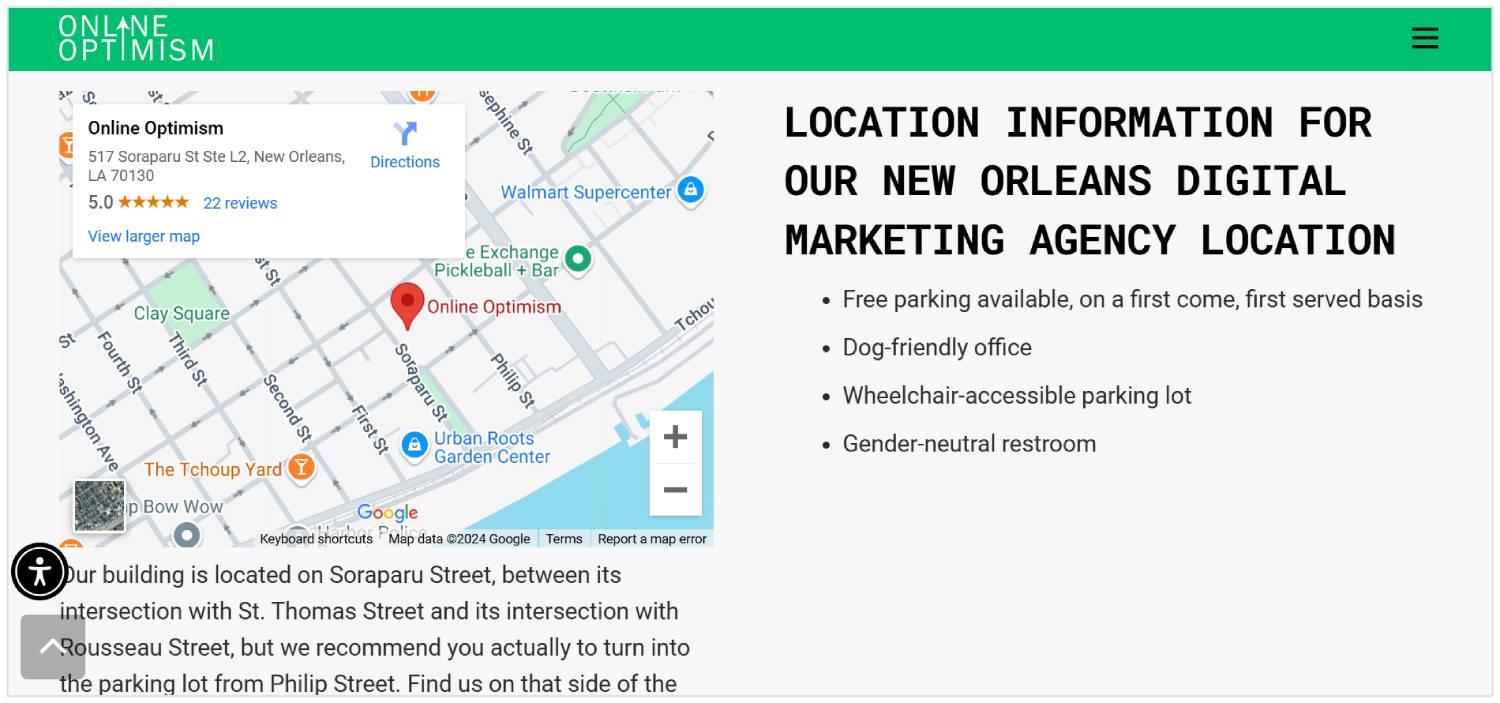
Ecco uno sguardo a un'agenzia digitale che utilizza Google Maps sul loro sito web con iFrame:

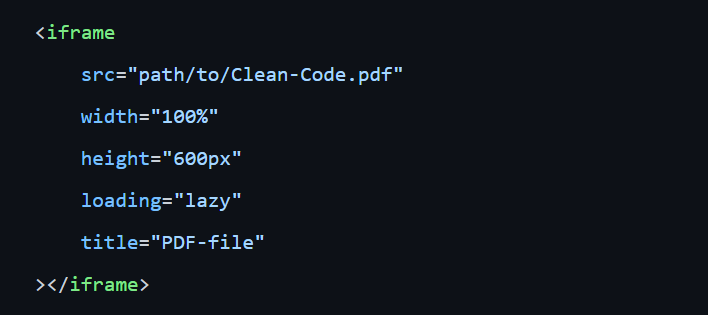
Incorporare un documento PDF
Un iFrame può visualizzare documenti PDF direttamente all'interno di una pagina web. Pertanto, non c'è bisogno che gli utenti scarichino il file. Ecco uno screenshot sul codice per incorporare un PDF:

Nell'esempio sopra, l'attributo src definisce la posizione del file PDF, sia sul web (utilizzando l'URL) che su un server locale (utilizzando il percorso del file).
Incorporare Post sui Social Media (Come Twitter)
Puoi anche incorporare contenuti di social media come un "Tweet" su una pagina web utilizzando i "Frame". Aumenta il coinvolgimento visualizzando contenuti dinamici e interattivi direttamente sul tuo sito web.
Puoi inserire aggiornamenti live dai social media utilizzando un iFrame con il widget di Twitter.
Il tag <blockquote> include il Tweet, mentre un file JavaScript è necessario per renderlo correttamente. Ecco un esempio di come appare un post di Twitter incorporato su un sito web:

Il contenuto di iFrame viene indicizzato?
Sì, il contenuto dell'iFrame può essere esaminato e indicizzato.
I crawler di ricerca di Google possono eseguire la scansione del contenuto degli iFrame attraverso il DOM Flattening, dove il browser combina tutti gli elementi della pagina web, inclusi gli iFrame, in una singola struttura.
Tuttavia, Google non tratta tutto il contenuto iFrame allo stesso modo.
Quando si caricano iFrame, Google richiede HTTP aggiuntivo per recuperare il contenuto dell'iFrame. Sebbene possa eseguire la scansione e potenzialmente indicizzare questo contenuto, dipende da come l'iFrame è implementato.
Utilizzare la direttiva incorporata dell'indice è cruciale per gli editori che vogliono garantire che il contenuto specifico dell'iFrame sia indicizzato per potenziare la loro strategia SEO dell'iFrame.
La direttiva incorporata dell'indice è un meta tag o un'intestazione HTTP che consente a Google di indicizzare il contenuto incorporato all'interno di un iFrame, anche se la pagina contenente l'iFrame stesso è contrassegnata con un tag noindex.
Questo è utile per gli editori che vogliono che i contenuti incorporati (come video o widget) siano indicizzati da Google quando fanno parte di altri siti.
Ecco un esempio di utilizzo del tag meta nella sezione <head>:
<head><meta name="robots" content="noindex, indexifembedded"></head>
In questo esempio, la pagina stessa non verrà indicizzata (noindex), ma se questo contenuto è incorporato in un iFrame di un altro sito, può essere indicizzato (indexifembedded).
Come influiscono gli iFrame sulla SEO?
Gli iFrame possono avere un impatto significativo sulla SEO, sia positivamente che negativamente. Ecco come i frame inline influenzano la SEO:
Credito SEO
A differenza del contenuto diretto inserito nell'HTML della tua pagina web, il contenuto "incorporato" tramite iFrame è trattato diversamente dai motori di ricerca.
Quando i web crawler visualizzano una pagina web, cercano "contenuti originali" che possano associare a quella pagina.
Il contenuto incluso direttamente nell'HTML è riconosciuto come parte del tuo sito, contribuendo alla sua rilevanza e autorità. Mentre, il contenuto visualizzato tramite un iFrame proviene da una fonte diversa, il che significa che i motori di ricerca potrebbero non associarlo al tuo dominio.
Pertanto, utilizzare iFrame quando necessario è consigliabile per garantire che il contenuto principale rimanga visibile e accessibile ai web crawler.
"Web Crawlers" e "Indicizzazione"
I motori di ricerca inviano crawler web per analizzare e indicizzare il contenuto del tuo sito.

I crawler possono incontrare difficoltà nell'indicizzare gli iFrame a causa di diversi fattori:
- Accessibilità dei contenuti: Se il contenuto all'interno dell'iFrame si trova su un dominio diverso (cross-origin), alcuni crawler potrebbero non accedervi a causa di restrizioni di sicurezza.
- Tag Noindex: Se il contenuto incorporato include un meta tag noindex o un'intestazione X-Robots-Tag che impedisce l'indicizzazione, i crawler non lo includeranno nel loro indice.
- Rendering JavaScript: Alcuni iFrame si basano su JavaScript per caricare i contenuti. Se i crawler non possono eseguire il rendering di JavaScript, potrebbero non vedere o indicizzare il contenuto dell'iFrame.
Per migliorare l'indicizzazione degli iFrame e elevare la tua SEO degli iFrame, considera di utilizzare quanto segue:
- Usa un Attributo Src Valido: Usa correttamente il tag iFrame con un attributo src valido che punti a contenuti accessibili.
- Consenti la condivisione delle risorse tra origini diverse: Se il contenuto dell'iFrame proviene da un altro dominio, configura il server per consentire CORS, permettendo ai crawler di accedervi.
- Non Utilizzare Tag Meta Noindex: Assicurati che non ci siano direttive noindex nel contenuto dell'iFrame che bloccherebbero l'indicizzazione. Dati Strutturati: Implementa dati strutturati (come Schema.org) nel documento principale per fornire contesto ai motori di ricerca riguardo al contenuto dell'iFrame.
- Usa i Tag Canonici: Usa <link rel="canonical"> per indicare la versione principale del contenuto, se applicabile.
Velocità della pagina
L'uso di iFrame può ridurre PageSpeed perché il caricamento di contenuti esterni richiede richieste HTTP aggiuntive, che possono rallentare il tempo di caricamento complessivo della pagina.
Il motivo per il tempo di caricamento ridotto è perché ogni iFrame recupera dati da fonti esterne, e se queste fonti sono lente o hanno file di grandi dimensioni, può influire negativamente sulle prestazioni del tuo sito web.
Inoltre, gli iFrame possono ritardare il rendering di altri elementi sulla pagina, influenzando ulteriormente la velocità, specialmente su connessioni più lente.
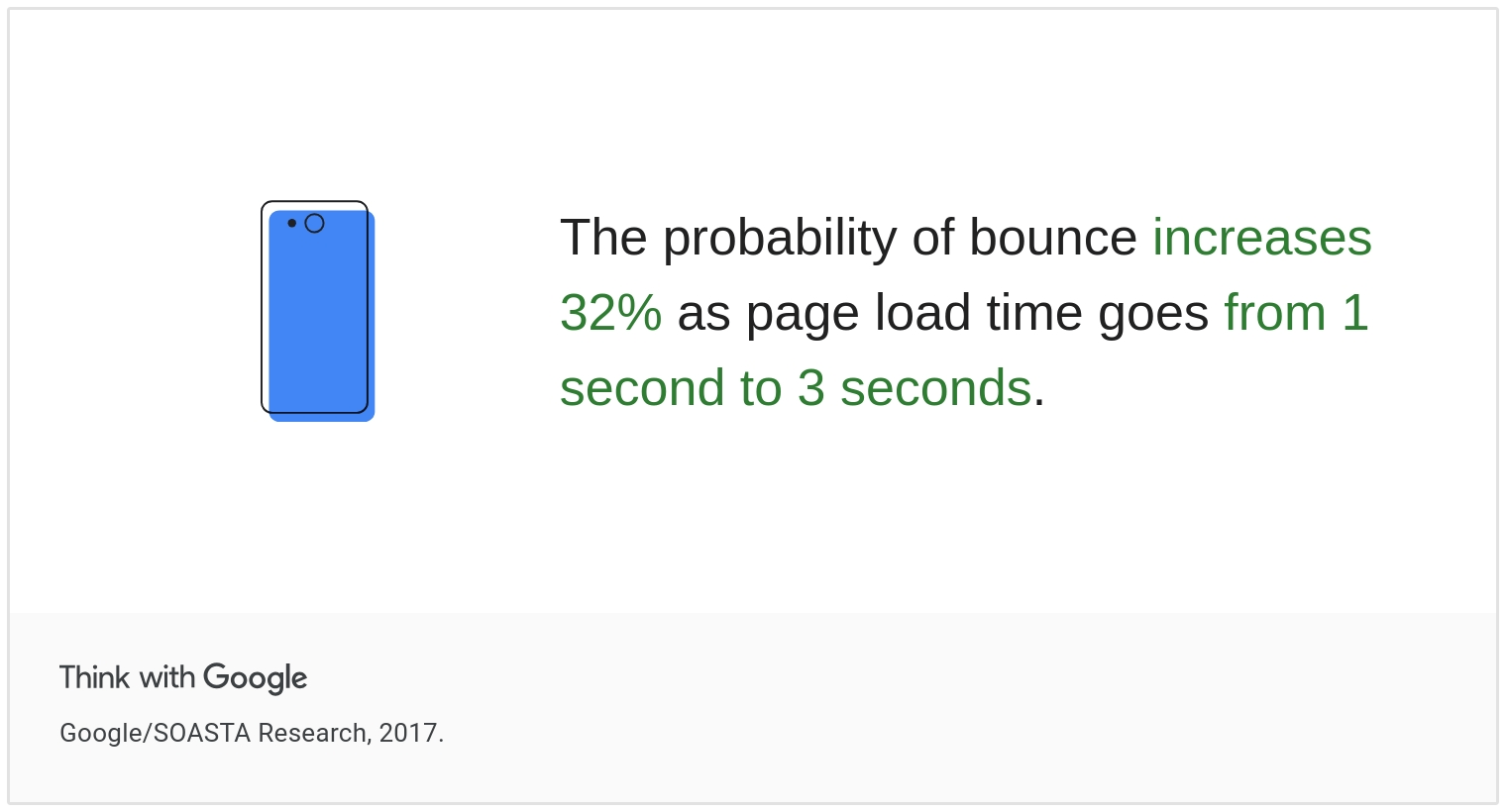
E come sapete, una "PageSpeed" lenta non solo influisce sui punteggi dei "Core Web Vitals", ma porta a una scarsa esperienza utente. Infatti, diverse fonti (incluso Google) hanno dichiarato l'impatto della velocità di caricamento lenta sul tasso di abbandono.
I risultati sono i seguenti: i "bounce rates" aumentano del 32% quando il tempo di caricamento della pagina passa da 1 secondo a 3 secondi.

E come SEOs, l'ultima cosa che vogliamo fare è influenzare negativamente la nostra "esperienza di pagina".
Quindi la domanda è davvero, “[Dovrei] usare iFrame per incorporare contenuti se [potrebbe] potenzialmente ridurre PageSpeed?
Problemi di Contenuto Duplicato
Negli iFrames, lo stesso contenuto è incorporato su più pagine o siti. Pertanto, i motori di ricerca hanno difficoltà a decidere la versione originale.
Porta a una diluizione del credito SEO e link equity.
Per [mitigare] questo problema, assicurati che il contenuto incorporato sia unico per ogni pagina o correttamente [canonicalizzato] per evitare conflitti con altri siti.

Utilizzare iFrame SEO-friendly che comunicano chiaramente la fonte primaria può aiutare i motori di ricerca a comprendere la relazione tra il contenuto originale e le sue istanze incorporate.
Quali sono i "benefici" degli iFrame?
I frame inline offrono diversi vantaggi per gli sviluppatori web e i creatori di contenuti. Migliora le prestazioni del sito quando si incorporano media esterni e si condivide contenuti.
Ecco i principali vantaggi dell'utilizzo degli iFrame:
Aggiornamento più veloce delle pagine
Gli iFrame consentono un aggiornamento più rapido delle pagine che fanno riferimento all'iFrame, poiché gli aggiornamenti dei contenuti possono essere effettuati alla risorsa incorporata senza modificare la pagina principale.
Questo riduce la necessità di ricaricare intere pagine e aumenta l'efficienza.
Riutilizzo del Codice
Un grande vantaggio degli iFrame è la "riusabilità del codice".
Gli sviluppatori possono riutilizzare lo stesso iFrame su più pagine incorporando la stessa risorsa, il che consente di risparmiare tempo e spazio di archiviazione riducendo il numero di righe di codice necessarie per implementare i contenuti su tutto il sito.
Incorporare Contenuti e Media Esterni
Gli iFrame semplificano l'incorporamento di contenuti da fonti di terze parti, come "video", "mappe" e "widget".
Condividendo file multimediali esterni e utilizzando tag iFrame, gli sviluppatori possono integrare contenuti multimediali ricchi senza ospitarli direttamente, aggirando le restrizioni CORS e abilitando l'accesso cross-domain.
"Facile da usare e mantenere"
Gli iFrame sono facili da usare, richiedendo una configurazione minima per essere implementati su una pagina.
Ti permettono di incorporare contenuti complessi senza appesantire la tua base di codice. I frame inline migliorano la funzionalità del tuo sito web, ottimizzano la consegna dei contenuti e mantengono un branding coerente, il tutto riducendo la complessità del codice.
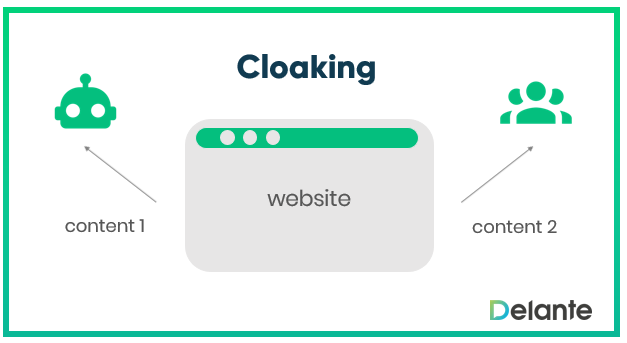
Gli iFrame sono considerati "cloaking"?
No, gli iFrame non sono considerati intrinsecamente "cloaking".
Cloaking è una pratica di SEO "black hat" in cui un sito web mostra contenuti diversi ai motori di ricerca rispetto a quelli che mostra agli utenti, spesso per controllare i posizionamenti nei motori di ricerca.

iFrame, quando utilizzati correttamente, non rientrano in questa definizione. Tuttavia, è necessario considerare gli aspetti tecnici per garantire che gli iFrame siano utilizzati correttamente senza ingannare i motori di ricerca o gli utenti.
Conclusione
Sebbene HTML5 supporti l'uso di iFrame e Google possa indicizzare il codice HTML degli iFrame, è meglio evitarli ove possibile.
Alcuni browser e crawler dei motori di ricerca potrebbero ancora non indicizzare il contenuto all'interno degli iFrame, portando infine a problemi di "SEO".
Puoi utilizzare il tag <embed> come alternativa a iFrame. Viene utilizzato per "incorporare" contenuti multimediali, come PDF, audio e video, piuttosto che intere pagine web.